一、B/S和C/S
1、C/S
C/S 架构是一种典型的两层架构,其全程是Client/Server,即客户端服务器端架构,其客户端包含一个或多个在用户的电脑上运行的程序,而服务器端有两种,一种是数据库服务器端,客户端通过数据库连接访问服务器端的数据;另一种是Socket服务器端,服务器端的程序通过Socket与客户端的程序通信。
工作模式:

2、B/S
B/S架构的全称为Browser/Server,即浏览器/服务器结构。Browser指的是Web浏览器,极少数事务逻辑在前端实现,但主要事务逻辑在服务器端实现,Browser客户端,WebApp服务器端和DB端构成所谓的三层架构。B/S架构的系统无须特别安装,只有Web浏览器即可。
工作模式:

二、ASP开发模式
例子1:点菜:客人 - 用户
(1).aspx文件
要土豆丝 - 给IIS发送请求 ,IIS就相当于是服务员
通知厨房 - IIS把用户要想看到的ASPX告知.NET框架
厨房炒菜 - .net框架将ASPX页面中的C#代码执行处理
喊服务员上菜 - .NET框架将处理好的页面给IIS,IIS返回给用户
(2).html文件
要头蒜 - html页面请求,IIS直接可以返回给用户,不需要经过.NET框架处理
例子2、连接数据库,在浏览器上用表的形式显示出链接的表
<%@ language="C#" %><%@ Import NameSpace="System.Data.SqlClient" %>
| 用户名 | 密码 | 昵称 | 性别 | 生日 | 民族 |
| <%=dr[0].ToString()%> | <%=dr[1].ToString()%> | <%=dr[2].ToString()%> | <%=dr[3].ToString()%> | <%=dr[4].ToString()%> | <%=dr[5].ToString()%> |
注:★<% c#代码 %>
★<%= %>等号后面返回一个值★<%@ %>用于声明语言或者引用命名空间
三、ASP.NET
ASP.NET 是 .net开发网站应用程序的技术总称,包含WebForm 和 MVC 两个技术方法
WebForm类似于WinForm,可视化操作;
MVC类似于Java,多用代码操作。
注:在使用VS调试HTML文件时,除非使用断点测试C#代码,不需要使用启动,可以在HTML代码上右键点击,选择在浏览器中查看即可。
webform开发方式:
xml - 可扩展的标记语言
HTML - 超文本标记语言
新建:
在VS中新建,这里不是选择项目了,而是选择网站
运行:
点击启动按钮:
好处:可以卡断点
弊端:启动特别慢 在html上右键,在浏览器中查看:好处:启动特别快
弊端:无法卡断点四、事件委托写法:
在page_load事件中
Button1.Click += Button1_Click;//添加按钮注意:http具有无状态性,也就是当每一次提交导致页面刷新,或者用户自己刷新,都会重新打开一个新的页面,新页面不管跟之前页面是否一样,都没
有任何关系。
所以,如果只是想在页面第一次加载时才执行某些代码,需要IsPostBack属性:返回bool类型,是否是因为提交而加载,为false时是第一次加载页
面
if (IsPostBack == false)
{ load事件中95%的代码都要写在这里面,委托点击事件除外! }三层结构:
web中三层结构比较清晰
界面层就是HTML、CSS、JS代码
业务逻辑层就是C#代码
数据访问层就是ado.net
HTML表单元素复习:
1、文本类
文本框:<input type="text" name="" id="" value=""/>
密码框:<input type="password" name="" id="" value=""/>
文本框:<textaarea name="" id="" cols=""(字符多少) rows=""(几行高)></>textarea>
隐藏域:<input type="hidden" name="" id="" value=""/>
2、按钮类
提交按钮:<input type="submit" name="" id="" disable="disable" value=""/>点击后转到form内的提交服务器地址
重置按钮:<input type="reset" name="" id="" disable="disable" value=""/>
普通按钮:<input type="button" name="" id="" disable="disable" value=""/>
图片按钮:<input type="image" name="" id="" disable="disable" value="" src="图片地址"/>
3、选择类
单选按钮组:<input type="radio" name="" id="" checked="checked" value=""/>
name的值用来分组;value的值看不见,用来提交给程序;checked,设置默认选项
复选框组:<input type="checkbox" name="" id="" checked="checked" value=""/>
文件上传:<input type="file" name="" id="">
<label for=""></label>
<label>标签为input元素定义标注(标记)。
label元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在label元素内点击文本,就会触发此控件。就是说,当用户选择该 标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label>标签的for属性应当与相关元素的id属性相同
下拉列表框:<select name ="" id="" size="" multiple="multiple"> ------size=1时,为菜单;>1时,为列表;multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>------seleted,设为默认
<option value="值">内容3</option>
</select>
后注:1、控件属性:
●Label - BackColor 等等 最后都会变成html里面的东西
●控件最后都会变成 HTML元素
●界面,布局样式都依然使用HTML+CSS 特殊的数据交互需要控件来替代
●含有 runat="server" 属性的元素为控件
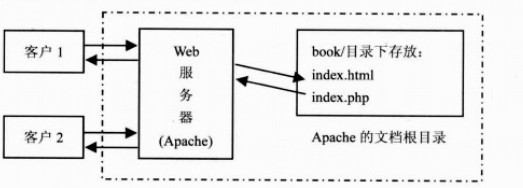
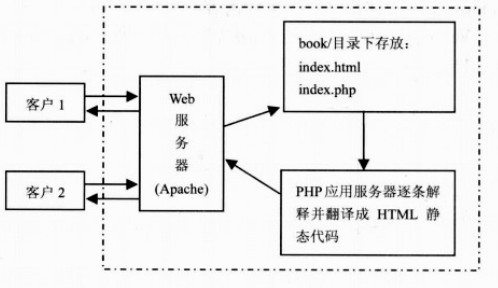
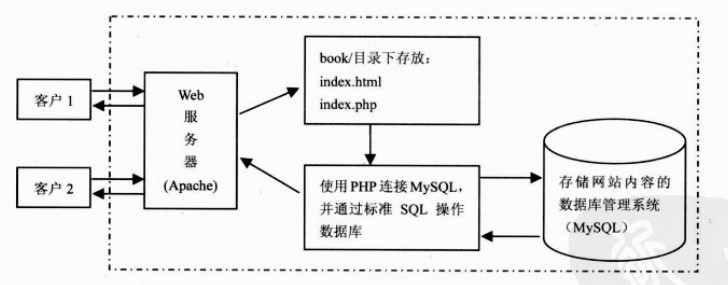
2、三张图告诉你Web工作原理(.NET同理,将图片中的.php文件变为.aspx文件即可)
(1) 服务器不带应用程序和数据库,直接请求HTML文件

(2)服务器带应用程序

(3)服务器带应用程序和数据库

3、IIS安装
(1).安装:控制面板→程序或功能→打开或关闭windows功能→Internet信息服务(打上勾)→确定
(2).vs:Visual Studio Tools→VS2012 x64/x86 兼容工具命令提示(右键管理员启动)→出现路径后加上aspnet_regiis -i→回车开始安装